Numbered Page Navigation For Blogger
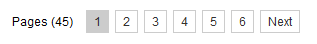
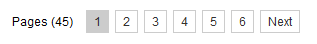
Page Navigation is a really awesome and long awaited feature. You might have seen numbered page navigation on many wordpress blogs(wp-pagenavi by Lester Chan). Muhammad Rias of Techie Blogger had already developed a page navigation system for blogger.It really was an awesome trick which was made at a time when nobody could even think of implementing it on blogger.It had some minor bugs and now Abu Farhan has perfected it and he has now given us the perfect page navigation solution.Here is a little screenshot of what this is all about.
When you use this hack,you will see this kind of navigation on your blog’s home page and label pages(needs little customization).
Implementation of Blogger Page Navigation
Those who are bad at HTML modifications can use my one click installer :)

After installing this widget proceed to the
label fix.
The Complex Method. :P
If you installed the widget you shouldn’t be here.. Scroll down to the
label fix.
1.Login to Blogger Dashboard and navigate to Layout > Edit Html
2.Don’t click the checkbox which says ‘Expand Widget Templates’
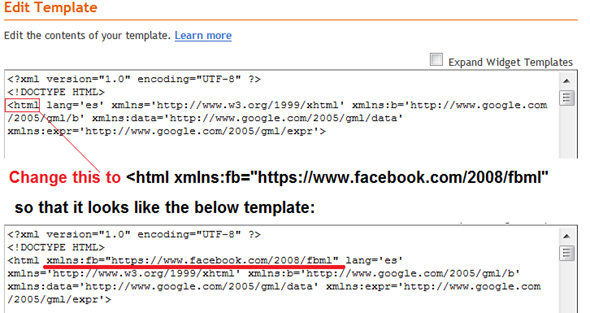
3.Now find
and replace it with
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
]]></b:skin>
This is the CSS part which defines the look and feel of the page navigation.You can modify it according to your need
4.Next is the JavaScript part. Find
</body>
and replace it with
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if>
</b:if>
<!--Page Navigation Ends -->
</body>
As you can see,there are some customizable parameters in this code
var pageCount=5;
This code determines the number of posts that would be displayed per page.
var displayPageNum=5;
This code determines the number of additional page navigation numbers that will be displayed on the page.
var upPageWord ='Previous';
var downPageWord ='Next';
These two lines determine the text that would be shown for the previous page and next page respectively.
Label Fix
Now we have another problem.By default,the blogger label pages will show 20 posts.We will have to cut this down to the value that we gave for the variable pageCount (or the posts per page).For this we will have to edit our template
How to Edit the template to cut short the posts per page?
Go to the Edit HTML page and expand the Widget Templates
Now find each occurrence of
'data:label.url'
(including the quotes) and replace each of it with
'data:label.url + "?&max-results=5"'
Here 5 is the number of posts to be displayed per page.
Now if you are using the label cloud widget by phydeaux3,then find
a.href = '/search/label/'+encodeURIComponent(t);
and replace it with
a.href = '/search/label/'+encodeURIComponent(t)+'?&max-results=5';
Here also 5 is the number of posts to be displayed per page.
Now you should have the Blogger Page Navigation working perfectly on your blog. :)
This tutorial is based on Codes from Abu Farhan and Muhammad Rias. So if you plan to write this tutorial on your blog,do link back to them also.













 This is necessary for all FBML widgets using the
This is necessary for all FBML widgets using the