Remove Blogger Nav bar Completely

Blogger has got a default Navigation Bar. This navigation bar is hidden in most of the third party templates. Instead of hiding the nav bar using CSS, we can completely remove it.
To do that
1. Login to your Blogger account and navigate to Layout > Edit HTML
2. In the Template Code find <body> and just above that add the following Code.
<!--<body>-->
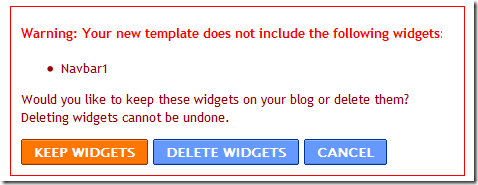
3. Now Save the Template and you will see a confirmation about deleting the Navbar Widget. Confirm the Deletion by Clicking on the Delete Widgets Button

4.Now your Nav bar is completely removed from your Blog.
Advantages of this Method
You will be completely removing the nav bar and not hiding it. The nav bar iframe codes wont be present in your blog’s HTML source and so the blog would be more Search Engine Friendly and your blog will have a more valid XHTML code..
Disadvantages of this Method
You will no longer see the Quick Edit pencil  or wrench links
or wrench links  on your blog even if you are logged in. This is not a a big deal. You can Edit the Widgets from the Layout >Page Elements Page. You wont see the Comment Delete icon near your comments even if you are logged in.But you can definitely manage the comments from the Blogger Comment Tab.It would also be a good idea to completely remove the Quick Edit and Wrench Links from Blogger
on your blog even if you are logged in. This is not a a big deal. You can Edit the Widgets from the Layout >Page Elements Page. You wont see the Comment Delete icon near your comments even if you are logged in.But you can definitely manage the comments from the Blogger Comment Tab.It would also be a good idea to completely remove the Quick Edit and Wrench Links from Blogger
How to Get back the Nav Bar?
If you followed this method to remove the nav bar and now want to get it back, then delete the extra code that you added. i.e remove the code from step 2, that you added into your template and Save the Template.






0 comments
Post a Comment