Facebook Like Box For Blogger

Facebook Like Button allows you to provide more Sharing Options to your Readers. Your readers can share your posts on Facebook using the Like Button. Have you added the Like button and still not getting any “Likes”? :(. Ok then we will present the Like button in a much better and elegant way.
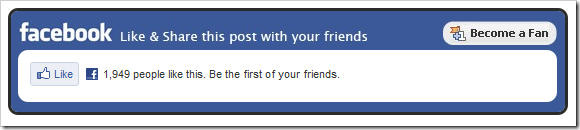
Here is a Screenshot of the Facebook Like Box. Isn’t it lovely and more “Likable” than the default Like Button?

The Facebook Like box also includes a link to your Facebook Fan Page. This FB Like Box was Designed Styled and coded by Mia of Dezign Matterz . Thanks to her for designing and styling this awesome Like Box.
How to install the Facebook Like Box?
1. First Fill in the following Details (Code will be updated with these details)
2. Now Login to your Blogger Account and navigate to Design > Edit HTML and check the option which says “Expand Widget Templates”
3. Look for ]]></b:skin> in your template and just above that place the following code (You can use Ctrl +F to find the code).
.fb_like_box {
margin-top:10px;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background-color:#3B5999;
border:3px solid #2B2B2B;
margin-bottom:10px;
padding:10px 7px;
width:540px;
}
.fb_like_top {
overflow:visible;
padding:0;margin:0 0 5px;
width:349px;
height:24px;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPcLwk8Sw1wJp_TPQzXKamW_ZmOu6SkU7zLRzB9FSbDT25g5R_X_X8gapdOWDTkGcdmrl9M40R1q-ZviGl-Y_HCJ56Mmk-ku2XYYKWRV6UryvUVa4pp_V7ZM4f4SFXObSw_tPkbXboXl8/") no-repeat scroll left top transparent;
}
.fb_like_button_holder {
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background:none repeat scroll 0 0 #FFFFFF;
padding:12px 12px 0 12px;
width:515px;
height:42px;
}
4. Now Look for <data:post.body/> in your template and just below that add the following code.<b:if cond='data:blog.pageType == "item"'> <div class='fb_like_box'> <div class='fb_like_top'></div> <div class='fb_like_button_holder'> <b:if cond='data:post.isFirstPost'> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> </b:if> <fb:like expr:href="data:post.canonicalUrl" layout='standard' send='true' show_faces='false' width="450" font="arial" action="like" colorscheme="light"></fb:like> </div> </div> </b:if>
5.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, find
<html
and change it to
<html xmlns:fb="https://www.facebook.com/2008/fbml"
The following screenshot will help you out.
 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
6. Now Save your template and you will see a Facebook Like Box on your post pages.






0 comments
Post a Comment