Official Sharing Buttons on Blogger
Blogger has been rolling out new features to improve the looks and usability of the blogs. Blogger is now testing out a new Social Sharing icon set consisting of Email, Blogger,Twitter(with goo.gl shortener),Facebook and Google buzz buttons. The set looks simple and elegant with some cool mouse over effects. These Sharing buttons are now available in your regular dashboard.If you need to take a peek at these new sharing icons, then take a look at my post page(and try sharing it :P ).
You are still reading. So i guess that you are really interested in implementing these Sharing buttons on your Blogger Blog.
Then don’t wait. Just follow these simple steps
- Login to Your Blogger Dashboard
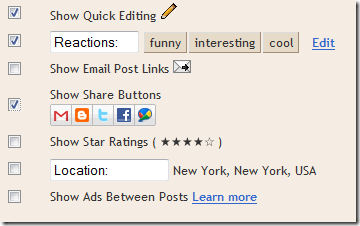
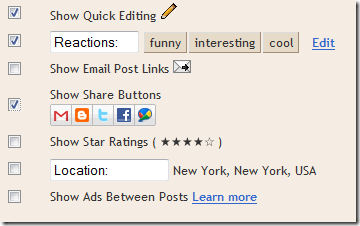
- Go to Design > Page Elements and Click on the Edit Button near the Blog Posts Gadget and check the “Show Share Buttons” Option


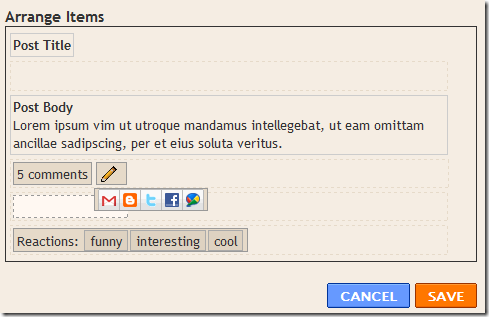
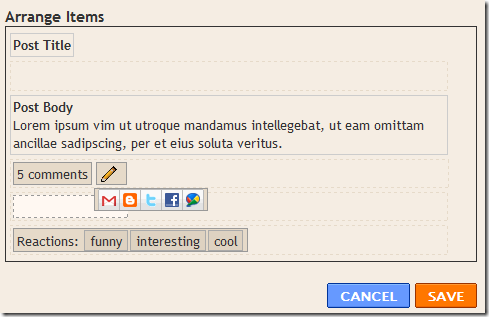
- You can Drag and Drop the Share buttons and place it where you want.

- Now if everything went right, then you should be able to see the Share buttons on your Blog. If not then read on. :)
- If it didn’t appear then don’t worry, That is because you are having a modded template. Just Go to the Edit HTML page under the Design Tab , Check the “Expand Widget Templates” Option and locate
<p class='post-footer-line post-footer-line-3'>
Or if that is not there then find
<div class='post-footer-line post-footer-line-3'>
Or if that is not there then find
<data:post.body/>
and place the following code just below any of these lines[whichever is present in your template].
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
and Save your template.
Google + 1 Button Doesn’t show up
1. If it doesn’t show up, then replace the share button code first.To do that, look for
<b:includable id='shareButtons' var='post'>
in your template. Now delete everything including this line, till the very next occurrence of
</b:includable>
(including this line)
Now we can add a new b:includable block there. So paste the following code there instead of the old b:includable block
<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.emailThisMsg/></span>
</a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.blogThisMsg/></span>
</a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToTwitterMsg/></span>
</a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToFacebookMsg/></span>
</a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToOrkutMsg/></span>
</a></b:if><b:if cond='data:top.showBuzzButton'><a class='goog-inline-block share-button sb-buzz' expr:href='data:post.sharePostUrl + "&target=buzz"' expr:onclick='"window.open(this.href, \"_blank\", \"height=415,width=690\"); return false;"' expr:title='data:top.shareToBuzzMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToBuzzMsg/></span>
</a></b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</b:includable>
2.Save the template, and see if the Plus One button is showing up.If it is then you are done. Otherwise proceed to step 3.
3. Locate
</head>
and just above that paste the following code
<script src='https://apis.google.com/js/plusone.js'/>
and Save the template.Now you should see the +1 buttons on your blog.
Optional Tweaks
- Show the Sharing Buttons on Post pages only - Find the Following Code in your template
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
and wrap it within conditional tags as<b:if cond='data:blog.pageType == "item"'>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
</b:if>
- Hide Some of the Sharing Buttons – If you want you can hide some of these buttons using CSS. For example to hide the Blogger sharing button, add the following code above ]]></b:skin> in your template
.sb-blog{display:none}
sb-email , sb-twitter, sb-facebook, sb-buzz and sb-blog are the different Button Classes. If you hide the mail or buzz buttons, then it might look a little bad as these have rounded edges,
How to add the text “Share this:” before the Share Buttons? – This was one of the questions asked in the comments.So here is how to do it.Go to Design > Edit HTML and “Expand Widget Templates”.Look for
<b:includable id='shareButtons' var='post'>
Just below that add<table border='0'><tr><td><b>Share this : </b></td><td>
Now Look for the first occurrence of</b:includable>
that comes after that. Just above that add</td></tr></table>
Got into Trouble with implementing the sharing buttons? Ok leave a comment here and i will try to help you out. :)














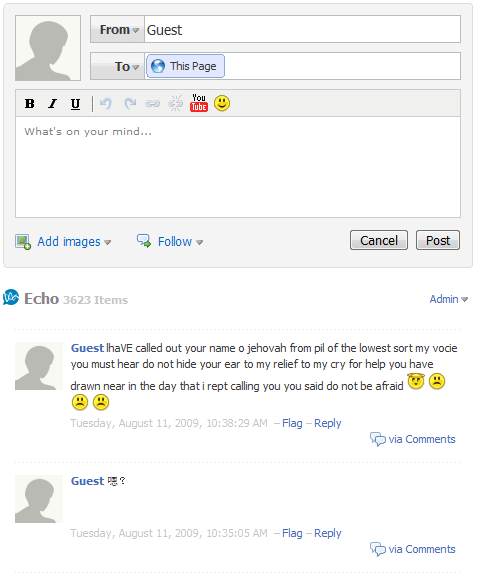
 This is also another JavaScript based commenting system.Echo offers
both free and paid packages!The free package comes with threaded
comments and an interface where the commenter can add
videos,images,similes, etc.The commenter can also format his comments
using a simple WYSIWYG comment editor.
This is also another JavaScript based commenting system.Echo offers
both free and paid packages!The free package comes with threaded
comments and an interface where the commenter can add
videos,images,similes, etc.The commenter can also format his comments
using a simple WYSIWYG comment editor.